
Graphic design
Lesson for Monday, August 28, 2023–Friday, September 1, 2023
File types
Recall from the last section of the lecture that you’ll typically work with one of two image file types: bitmap images and vector images.
Bitmaps store image information as tiny squares, or pixels. Specific files types compress these images in different ways: JPEG files smudge together groups of similarly colored pixels to save repetition, while PNG and GIF files look for fields of the exact same color.
You use bitmap images for things that go on the internet and when you place images in Word (technically modern versions of Word can handle some types of vector images, but that support isn’t universal yet).
Vector images, on the other hand, do not store image information as pixels. Instead, these use mathematical formulas to draw lines and curves and fill areas with specific colors. This makes them a little more complicated to draw and create, but it also means that you can scale them up or down infinitely—a vector image will look just as crisp on a postage stamp as it would on a billboard.

Here are some general guidelines:
If an image has lots of colors (like a photograph), you should use a bitmap file type designed for lots of colors, like JPEG. This is the case regardless of where the image will ultimately end up. If you’re putting it on the internet, it needs to be a JPEG. If you’re blowing it up to fit on a billboard, it will still need to be a JPEG (and you have to use a fancy super high quality camera to get a high enough resolution for that kind of expansion)
If an image has a few colors and some text and is not a photograph and you’re using the image in Word or on the internet, you should use a bitmap file type designed for carefully compressing a few colors, like PNG.
If an image has a few colors and some text and is not a photograph and you’re planning on using it in multiple sizes (like a logo), or using it in fancier production software like Adobe InDesign (for print) or Adobe After Effects (for video), you should use a vector file type like PDF or SVG.
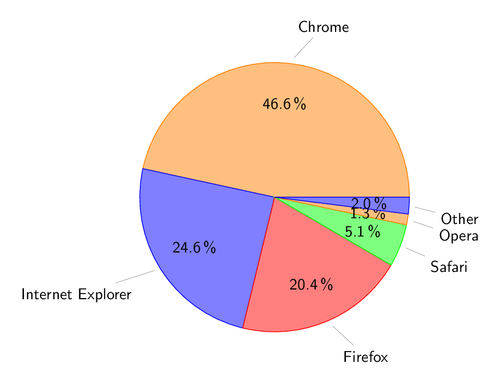
Select the best file type
Practice deciding what kind of file type you should use by looking at these images and choosing what you think works the best.